下記ソースをフレームを置きたい場所に記述。
赤文字部分が書き換える箇所です。
------------------------------------------↓ここから↓-------------------------------------------
<table width="横幅" cellspacing="0" cellpadding="0">
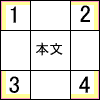
<!-- 一段目:上の左右のセルに、それぞれの角画像(1・2)が入ります -->
<tr>
<td width="1の幅" height="1の高さ"><img src="1のファイル名" width="1の幅" height="1の高さ"></td>
<td bgcolor="フレーム内の色"></td>
<td width="2の高さ"><img src="2のファイル名" width="2の高さ" height="2の幅"></td>
</tr>
<!-- 二段目:本文は真ん中のセルに入ります -->
<tr bgcolor="フレーム内の色">
<td></td>
<td>
ここに本文が入ります。
</td>
<td></td>
</tr>
<!-- 三段目:下の左右のセルに、それぞれの角画像(3・4)が入ります -->
<tr>
<td height="3の高さ"><img src="3のファイル名" width="3の幅" height="3の高さ"></td>
<td bgcolor="フレーム内の色"></td>
<td><img src="4のファイル名" width="4の幅" height="4の高さ"></td>
</tr>
</table>
------------------------------------------↑ここまで↑-------------------------------------------
 1→左上の角画像
1→左上の角画像
2→右上の角画像
3→左下の角画像
4→右下の角画像
素材のファイル名の末尾には全て位置にあった数字を入れてあります。
例)tuta1.png 1がついているので左上の画像。
w2.gif 2がついているので右上の画像
といった感じです。
フレーム内の色→角画像と同じ色(16進数)を入れます。(白なら#FFFFFF)
横幅→テーブル全体のサイズ。無くても問題ありません。
cellspacing="0" cellpadding="0"を必ず"0"にしてください。
これがないとテーブルの間に隙間ができてしまいます。
画像を入れているセルの記述部分(<td>〜</td>の間)は、
改行したり、スペースを入れたりしないで下さい。
隙間や画像のズレの原因になります。
---------------------------------スポンサード リンク--------------------------------------
|